Agility Solution / Agility Studio / Funcionalidades Agility Studio / 13. Web / 13.01 Web Browser / 13.1.03 Web Browser Get Value
Actualizado: 16. July 2025
13.1.03 Web Browser Get Value
Función que obtiene el valor de un componente de una página Web.


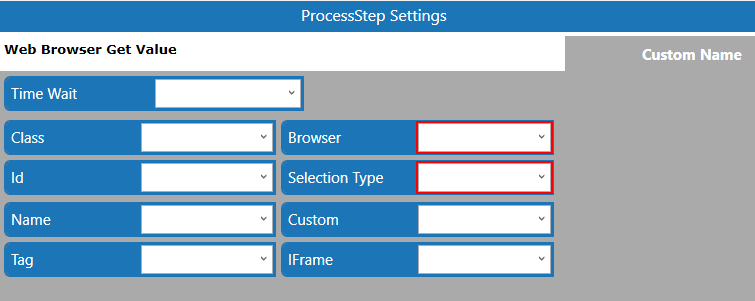
Parámetros de configuración.
| Imagen | Descripción | Obligatorio |
|---|---|---|
 |
Tiempo de espera para ejecutar la función. | No |
 |
Nombre de la clase con la que se interactúa. | Opcional |
 |
Identificador del elemento. | Opcional |
 |
Nombre del elemento. | Opcional |
 |
Valor del Tag con el que se interactúa. | Opcional |
 |
Nombre del navegador. | Si |
 |
Tipo de selección. | Si |
 |
Personaliza la interacción con el elemento. | Opcional |
 |
Nombre del IFrame con el que se interactúa. | Opcional |
Opciones del parámetro Browser.
| Opción | Descripción |
|---|---|
| WebViewer | Opción para ejecutar la acción con el WebViewer del Agility Studio. |
| Mozilla FireFox | Opción para ejecutar la acción con el navegador Mozilla. |
| Google Chrome | Opción para ejecutar la acción con el navegador Chrome. |
| Google Chrome Extension | Opción para ejecutar la acción con el navegador Chrome y con las extensiones habilitadas. |
| Internet Explorer | Opción para ejecutar la acción con el navegador Internet Explorer. |
| Edge | Opción para abrir la pagina web con el navegador Edge usando Driver. Apartir de 4.2.36 |
| Edge Extension | Opción para abrir la pagina web con el navegador Edge y con las extensiones habilitadas. |
Opciones del parámetro Selection Type.
| Opción | Descripción |
|---|---|
| Exact | Con esta opción del parámetro se especifica que el contenido a buscar debe de ser exacto para poder obtener el texto. |
| BeginsWith | Con esta opción del parámetro se especifica que el contenido a buscar debe de “comenzar con” para poder obtener el texto. |
| EndsWith | Con esta opción del parámetro se especifica que el contenido a buscar debe de “terminar con” para poder obtener el texto. |
| RegEx | Con esta opción del parámetro se especifica que el contenido a buscar debe de ser expresión regular para poder obtener el texto. |
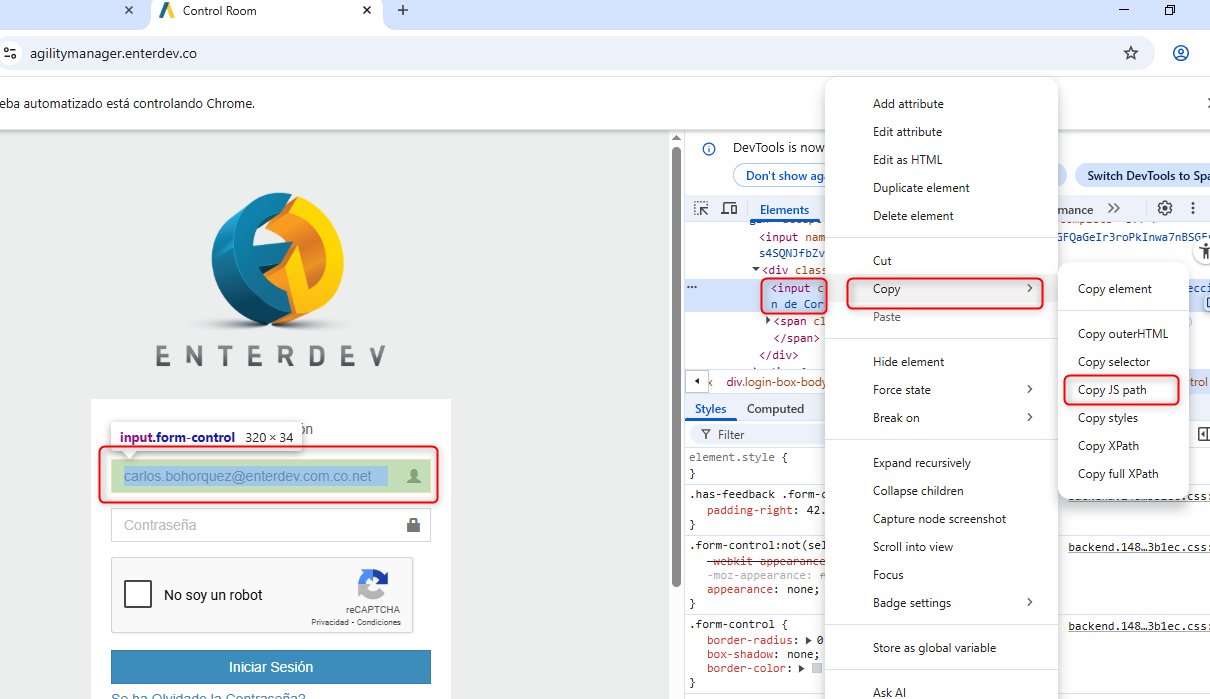
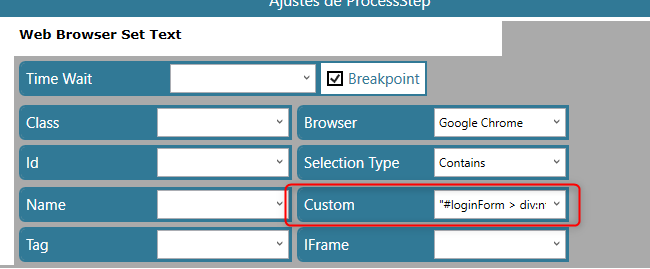
Opcion Custom:
Permite definir de manera personalizada la forma de encontrar el elemento HTML dentro de la pagina web, normalmente se inserta el JS Path del elemento o lo que se usa para configurar un: document.querySelector()
*Ejemplo: * "#loginForm > div:nth-child(2) > input"
Se obtiene asi:

Y se usa asi:

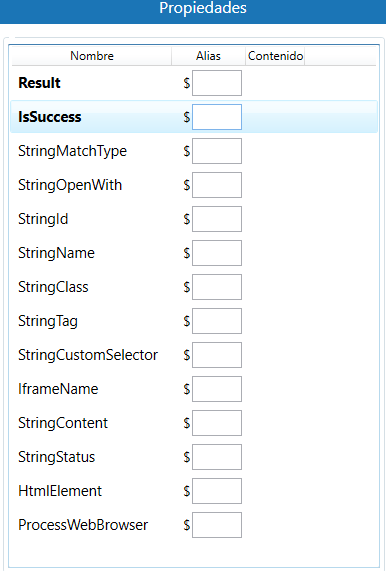
Propiedades de salida o retorno.

Esta función retorna el contenido del elemento en el campo Result y un dato de tipo booleano (True o False) en el campo IsSuccess que indica si la función se ejecuto o no con éxito.
En el siguiente link encontraran un ejemplo de cómo se aplica este process Step Aquí.